To train the eye and the fingers I made the following UI exercises. Some are of my own creation and others are copies of works that
I liked.
UI
UI
You can’t find your voice if you don’t use it.

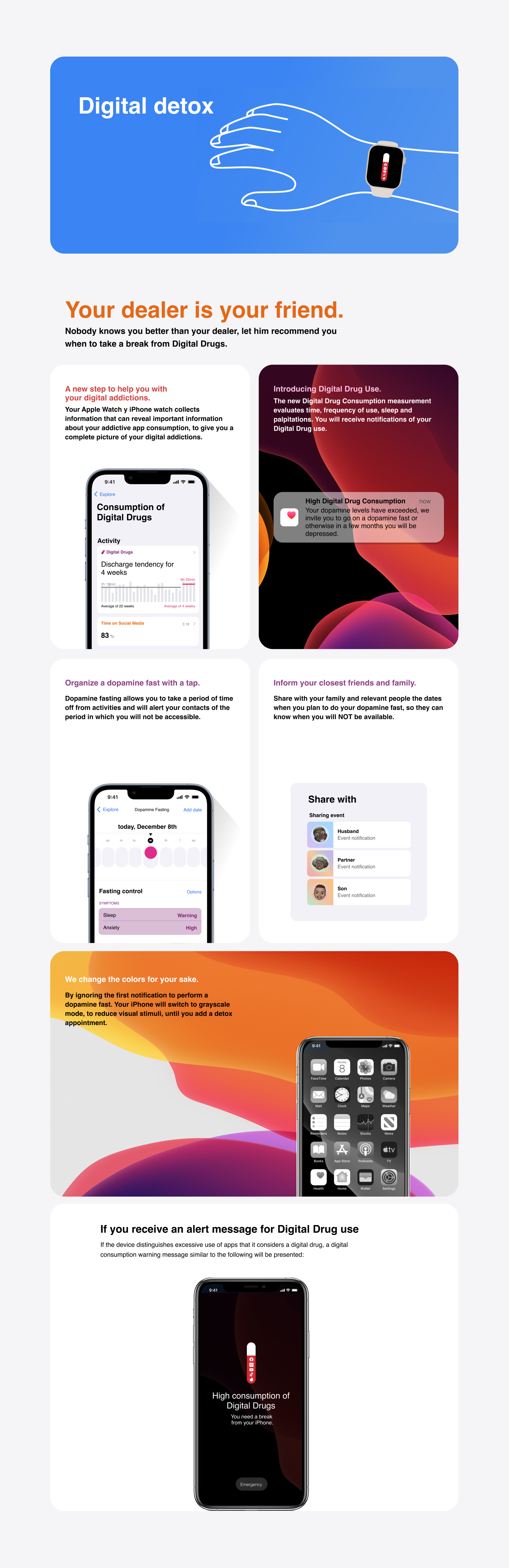
Digital Detox
Bot for monitoring smartphone-dependent usage
-
It is a speculative project that explores the excessive use of apps that cause short and long-term health problems.
An algorithm in the background will use all the data from the iOS health app, and other resources, and activate the micro-interaction.
The iOS context explains the aesthetics of the product. Being a function of an iPhone I sought to represent the aesthetics and other personality traits such as the tone of the texts.
-
Program: Figma
Material: Fluid background, and frame from Figma community.

misol
App that displays solar energy production and consumption.
-
Inspired by Tado, the intelligent thermostat for its aesthetics and user accessibility.
-
Program: Figma
Icons: The noun project and phosphor Figma plugin.

MoMa
Copy of the museum platform.
-
It is an aesthetically appealing platform.
I made an analysis of grids and elements, in addition to creating some of the components.
It was curious to find that it has its own typography and giant buttons.
Here my developer skills were advantageous, it is a reproduction pixel by pixel close to the real one.
-
Program: Figma
Icons: google extension svg-grabber.

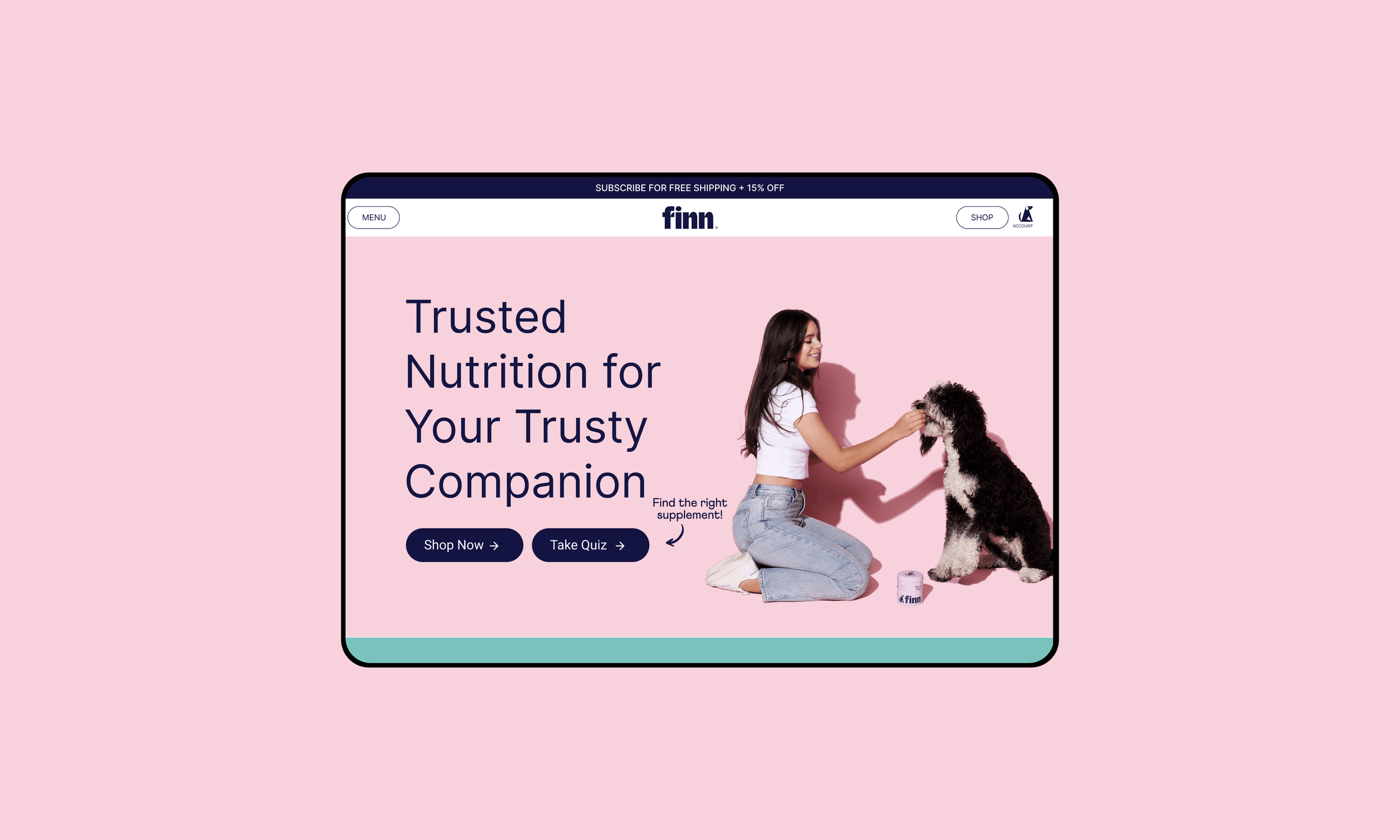
finn
Copy of the platform.
-
-
Program: Figma