
ZKM time
Biosensor App
Project
UI/UX Design
Speculative scenario
Digital product
My role
My role UI/UX Designer
UX Researcher
Speculative Designer
Methodology
Speculative design
User-centered design (UCD)
Future scouting
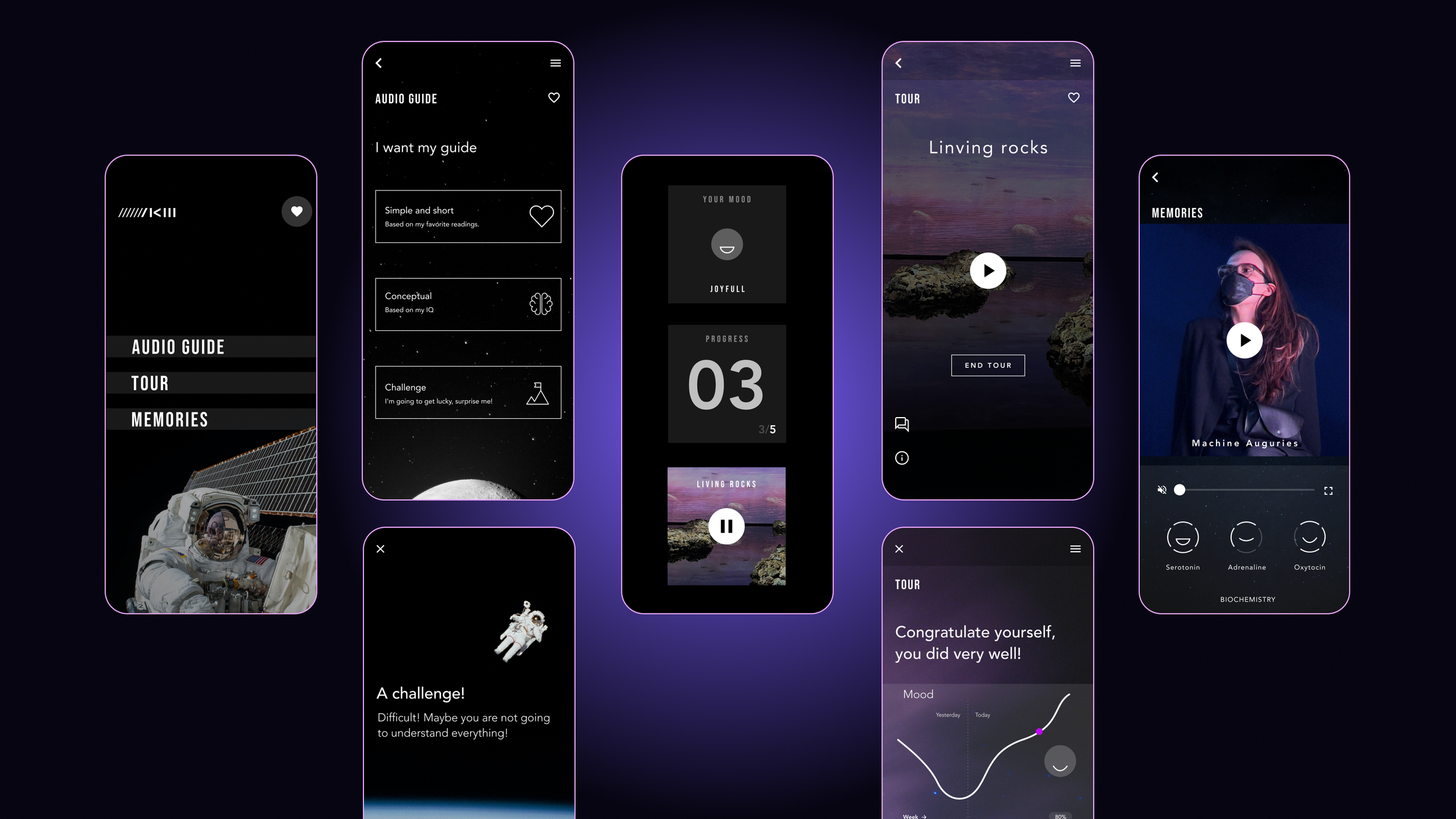
ZKM time.
Get a mindful moment, cognitive development, emotional balance and mental hygiene. Everything while visiting a museum. Get the state of mind needed to deal with change and uncertainty in the future. ZKM time offers activity guides for your mood, energy level and personal taste, using bio-markers of your emotions and the most relevant information of your life.

PROCESS

Design process model
The design process model used is an adaptation of the double diamond model to speculative design.
The first diamond corresponds to the problem space, where the research and information analysis was carried out. The second diamond corresponds to the development of the concept, prototype and product test.Process phases
1 Research
State of the art
Benchmarking
Contextual research
Survey and interviews
2 Analysis & synthesis
Ecosystem map
Persona
User Journey
Empathy map
3 Prototype
Speculative scenario
Job- User-Stories
Content tree
Flowcharts
Sketches
Look of the app
low, mid, hight fidelity wireframes
Storyboard
4 Test
Cocept test
Cognitive walkthrough
Heuristic evaluation
User test
Research
Analysis & synthesis
Prototype
Test

Research
Different user-centered design methodologies were used for research. It starts with the state of the art, followed by benchmarking, direct observation and interviews.
ResearchState of the art
The most recent studies on the use of technologies to enhance the museum experience were investigated with the objective of to identify what is known and what remains to be explored.
Insights
Some of the insights obtained from the state of the art.ResearchBenchmarking
In order to evaluate the existing products, a benchmarking study was conducted, to identify how these digital products engage the user while visiting a museum.
From this phase I took into account the elements most valued by the users of the applications that are already in use and make a meaningful experience, for example:
Simplicity
Reduced number of functions
Offering some kind of connection to experts
The power of special narratives.
Benchmarking table to compare all products. An individual analysis has also been made in order to discover special characteristics of the products.ResearchContextual research
To identify social dynamics, activities, capture impressions, distinguish age range and visitor behaviour.
During the visits to the museum, the audience behaviours and the elements that make up the museum's ecosystem were identified. Visual colleges were made with images and descriptions of the observations. Insights complementing the survey and interviews were also noted.
Part of the visual collage of observations of dynamics in the museum. shows the family dynamics while interacting with a work of art.ResearchSurvey and Interviews
To obtain quantitative and qualitative information about the museum's audience. Information related to demographics, frequency of visits, activities, impressions of the museum and about the overall experience.
The survey shows WHAT and the interviews WHY. Semi-structured interviews bring out the reasons for certain behaviour. Unexpected discoveries were obtained.
Museum visitors answered a survey. Image shows some graphs of the data collected on the museum's audience.
Analysis & synthesis
The results of the research were extracted in different design tools such as: Ecosystem Map, User Journey, Persona and an Empathy Map.
Analysis & synthesisEcosystem map
It helps to identify the relationships and dependencies between elements and the museum audience.
It is made up of all the elements observed during visits. This gave rise to ideas such as increasing the number of cameras inside the museum to capture visitors' moments, which is one of the app's functions.
The image shows an example of how the museum's ecosystem map is used. The original has a larger number of elements.Analysis & synthesisPersona
Based on the research, it represents the users that could use the app. To understand needs, expectations, behaviour
and objectives.
After the research, two user profiles were defined to focus the product development efforts. One profile is always accompanied by his family and the other can visit the museum accompanied or alone. Both have different needs and motivations, therefore the importance of knowing the audience.
The image shows a part of the description of the persona. Analysis & synthesisUser Journey
To visualise the process of " personas " to achieve a specific objective. It identifies emotions, thoughts and problems while completing a specific objective.
Normally two user journeys are made per person at the beginning of the project, performing different tasks. Due to the speculative nature of the project, it was decided to develop only two User Journeys, which also contributed ideas to the development of the scenario.
Fragment of one of the user Journeys developed for the project.Analysis & synthesisEmpathy map
To describe what is known so far about the user after the research. Together with the "Persona" card, it helps to keep the user in mind during the whole product
design process.
Empathy map canvas
Prototype
Once the speculative scenario and main functions of the app were defined, based on the needs of the audience. The conceptualization of the digital product began.
PrototypeSpeculative scenario
The approach used for the development of the project has been speculative design, due to the future perspective of the project.
To develop the product concept and the speculative scenario, the Future Scouting methodology was used, which helps to develop a product within the speculative design framework.
Canvases of the Future Scouting methodology, created by Damien Lutz.PrototypeJob-, user-stories
One way to apply user-centered design is to use a mix of two tools: user story and Jobs to be done, to focus on the main functions of the digital product.
These are short descriptions that summarise in a concrete way the user's needs, the situation and the results he/she will have using the product.
The image shows one of the three stories used to support the app's Features. Emphasis is placed on the context of use and the need it satisfies.PrototypeContent tree
Content tree is the graphical representation of the app's content. It shows the structure and organization of the information, it is the way users navigate.
Content tree of the appPrototypeFlow diagram
Flow diagram were made to visually represent the interaction between a user and the navigation proposal. It represents the steps that users take to achieve a particular objective.
The image shows one of the diagrams of the app. The task and objective to be completed is indicated at the top.PrototypeSketching
Is used to begin to materialise ideas on paper. Ideas of the flow diagrams, interface elements and the actions behind them. This is how to start to imagine the interaction between elements.
The image shows some of the sketches of the screens. They contain notes and possible elements of the app.PrototypeLook of the app
This step is extremely important, because it is one of the key differentiating elements of the product. It is not only about defining style, colours and typography, it is an expression of the product's personality.
Fig. Shows a screenshot with notes about good practices in design elements. These analyses worked as inspiration.-
A research of similar and very diverse products is done to collect visual elements that work aesthetically and functionally in the product.
I have collected good practices or visual vocabulary from benchmarking and continue an investigation of elements that have inspired the creation of the app. The products investigated are very varied, the recognition of their usefulness and development has been intuitive. Here I have collected images, dissected the elements described in notes.
-
A tool that helps to create the personality of the product. The product is given an image, main traits, voice and tone.
We are in an era in product development in which we are no longer thinking as an interaction between a person and a machine, but as an interaction between two people. In this context: if the app were a person, what would its voice be like, how would it react in different situations. That's why a canvas was made based on the ideas of Aarron Walter in his book "Designing for Emotion".
-
Is a visual collage that represents the final style of the app. The keywords that inspired the concept are there as well.
Space / universe was chosen as the concept of ZKM, because it provokes the same feelings. All people like something about space, but it is understood by very few people. The museum leaves a feeling of admiration for creativity, beauty and technological development. Something very similar to the universe presented to us through the technological development.
Design Persona Canvas.Moodboard ZKM time.Tools & software
Tools
User Journey
Affinity map
Personas
Future scouting canvas
Moodboard & design persona
Flow diagrams
Low-, mid-, high-wireframes
Software
Figma
Mural
Google tools

















