
Design System
Homing / Adoption portal
Project
UI/UX Design
Graphic interface for the portal Homing
Style guide and component library
My role
UI/UX Designer
Methodology
User-Centered Design (UCD)
Atomic design
Tools & software
Tools
Moodboard
Software
Figma
Photoshop
First encounter
As I read the design brief for the Homing project, memories came to me of my first encounters with my dogs when I was young.
I could hear the scoldings of my mother for having brought home a dog I found in the street; and the words of comfort from my father's accomplice, saying that I could keep Buster or how small Camila was when she came home, with those huge ears in proportion to her size. Camila was only supposed to stay one night, but for the next 12 years she made us all very happy.
Both of my dogs were unplanned adoptions, these two little animals were lucky enough to find a home with us. Now I can help other homeless animals meet the same fate.
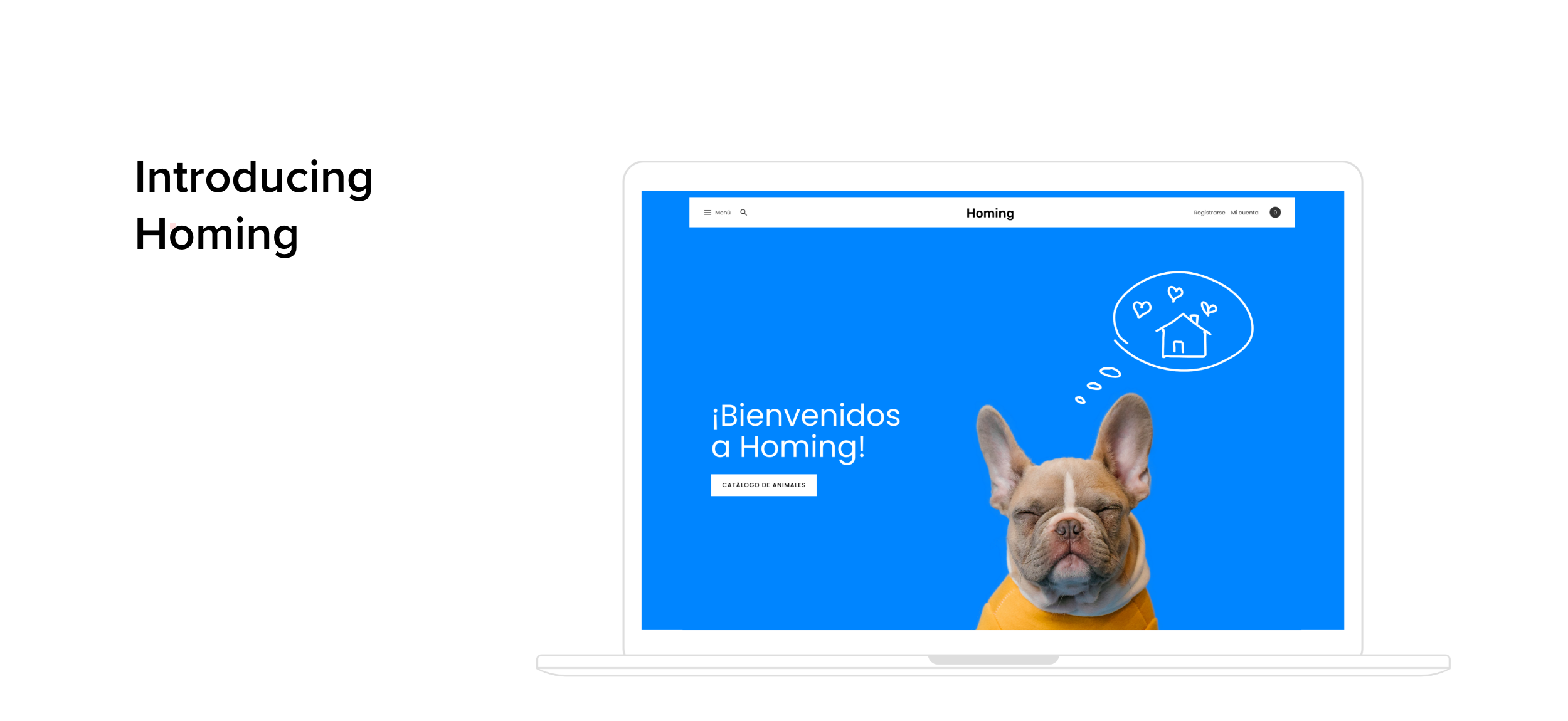
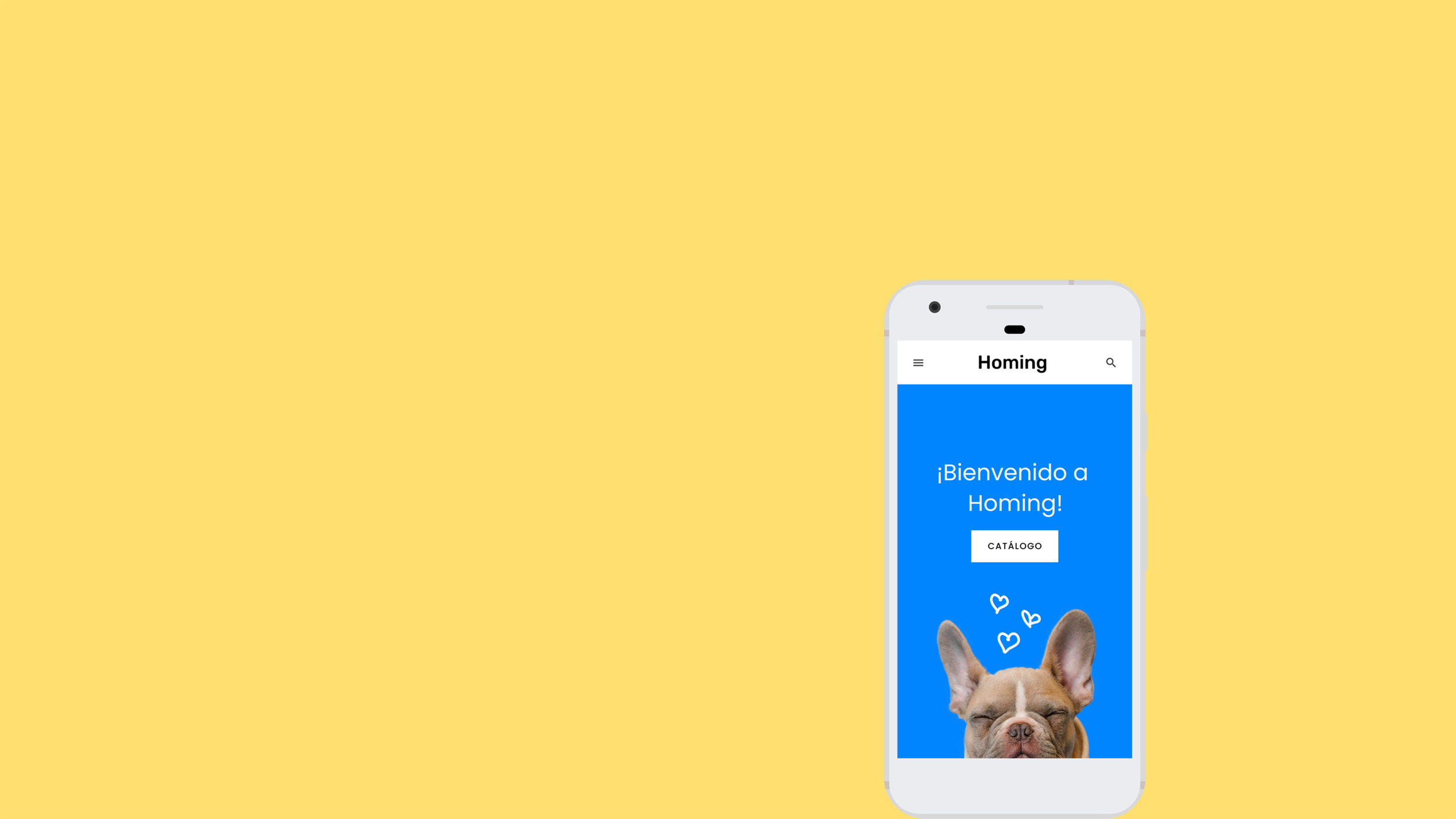
Introducing Homing
Homing is a platform that guides people in adopting a pet.
In order to easily find any kind of information about pets and other topics, Homing can be accessed from mobile, tablet or desktop.
Homing offers not only information on responsible adoption, but can also help you find the ideal pet by answering a simple lifestyle quiz.
Once the pet candidate has been chosen, an appointment can be made for a memorable first meeting.
Development
My contribution in Homing was creating the aesthetic part of the platform and developing a kind of technical plans that define the appearance and the way the website is built.
Just as in architecture and interior design, blueprints are created with dimensions and materials for the construction of spaces. The same happens in the design of digital products. I developed a style guide for Homing, to be used by other designers and developers.
The equivalent of renderings in digital design is a prototype to imagine how it works. I tested the prototype with users, which led me to make small improvements.
Result
The outcome is a set of designed elements and their definition to build the platform, based on a style specially created for Homing.
The biggest challenge of Homing is the wide range of possible users. For example, I didn't want to use a color that a specific group of people would identify with. I wanted it to be like going to an ice cream shop, something very familiar, with no age limit, where the important thing is the ice cream, not the ice cream shop itself.
In this case I wanted to give the pets special attention. The mascots' information cards, regardless of the quality of the images, offer a friendly and authentic presentation. The pet introduces itself with its name and starts a dialogue with the visitor ("soy Rafa", meaning "I'm Rafa").
My wish with the portal is that visitors feel free and safe to explore the site. I want visitors to interact with the portal from the beginning, to have a smile, to remember their childhood, to end up with a dose of good energy and with many desires to have a new member in the family.
Moodboard